Installing GOV.UK Vue
Before you start
GOV.UK Vue is compatible with Vue 3.4.38 and up and GOV.UK Frontend 5.1.0 and up. Some components require higher versions of GOV.UK Frontend.
GOV.UK Vue (or any JavaScript library) might not be suitable for your project if it's a standard transactional government service. Make sure you read the guidance on progressive enhancement and building more complex services before starting. GOV.UK Vue is designed to be used in more complex services, like interactive mapping, or internal tools where you've determined that JavaScript is acceptable.
You'll need a Vue project to add GOV.UK Vue to. The easiest way to create a Vue project is using create-vue.
GOV.UK Vue works with Nuxt. If you're using Nuxt, see Using GOV.UK Vue with Nuxt instead of these instructions.
Install GOV.UK Vue
Install GOV.UK Vue from npm:
npm install govuk-vueGOV.UK Vue is a plugin, so add it to your Vue app with .use().
import { createApp } from 'vue'
import { GovUkVue } from 'govuk-vue'
const app = createApp({})
app.use(GovUkVue)Install GOV.UK Frontend
GOV.UK Vue relies on CSS from GOV.UK Frontend. You may already be using GOV.UK Frontend if you're adding GOV.UK Vue to an existing server-rendered project. If so, you can skip this step.
If it's not already included in your project, install Sass:
npm install sass --save-devInstall GOV.UK Frontend:
npm install govuk-frontend --save-devImport the main Sass file into your app's main Sass file:
@import "node_modules/govuk-frontend/dist/govuk/all";Copy GOV.UK Frontend static assets (optional)
GOV.UK Frontend includes the GDS Transport font and some images (like the favicon and the Royal Coat of Arms in the footer).
You should only use GOV.UK branding and fonts if your service is part of GOV.UK. See the GOV.UK guidance on how to brand your service if it's not on GOV.UK.
If your app doesn't need these assets, you can skip this step.
By default GOV.UK Frontend expects these assets to be in the /assets/ path under the server root. You can manually
copy these assets into this folder, but we recommend it's done automatically as part of your build process so that
you always have the latest copy of these files if they change.
For example, if you're using Vite you could use the vite-plugin-static-copy plugin to automatically copy these files.
Install the plugin:
npm install vite-plugin-static-copy --save-devIn vite.config.js, import the plugin:
import { viteStaticCopy } from 'vite-plugin-static-copy'and add the following to the plugins option:
viteStaticCopy({
targets: [
{
src: 'node_modules/govuk-frontend/dist/govuk/assets/*',
dest: 'assets'
}
]
})Update your HTML template
Some GOV.UK Frontend components expect to be in a container with the js-enabled and govuk-frontend-supported classes. The easiest way to ensure these
are always present is to add them to the <body> tag. If you used create-vue this will be in index.html.
If you're using the Footer component, you should also add govuk-template to <html> and
govuk-template__body to <body> to make the grey of the footer extend to the bottom of the viewport if the page is
shorter than the viewport.
If your service will be branded as GOV.UK you should also add the required <link> tags to set the icons
for various devices. Note that these icons are for the refreshed GOV.UK brand, which should only be used on or after 25 June 2025.
<!DOCTYPE html>
<html lang="en" class="govuk-template">
<head>
<meta charset="utf-8">
<title>Example GOV.UK Service</title>
<meta name="viewport" content="width=device-width, initial-scale=1, viewport-fit=cover">
<meta name="theme-color" content="#1d70b8">
<link rel="icon" sizes="48x48" href="/assets/rebrand/images/favicon.ico">
<link rel="icon" sizes="any" href="/assets/rebrand/images/favicon.svg" type="image/svg+xml">
<link rel="mask-icon" href="/assets/rebrand/images/govuk-icon-mask.svg" color="#1d70b8">
<link rel="apple-touch-icon" href="/assets/rebrand/images/govuk-icon-180.png">
<link rel="manifest" href="/assets/rebrand/manifest.json">
</head>
<body class="govuk-template__body js-enabled govuk-frontend-supported">
...
</body>
</html>If your service uses the refreshed GOV.UK brand, you should also add the govuk-template--rebranded class
to your <html> to enable rebranded styles for the Header, Footer,
Service navigation and Cookie banner components.
Use the components
You can now use GOV.UK Vue components anywhere in your project. You don't need to import them whenever you use them; they're registered globally.
Check the components and styling work
Use a button to check components are being loaded:
<gv-button>Hello GOV.UK Vue!</gv-button>You should see a green button. If there's no button at all, check that you've added the plugin to your app with
.use(GovUkVue). If there's a button but it's not green, check you've @imported the GOV.UK Frontend Sass.
Check the font and images work (optional)
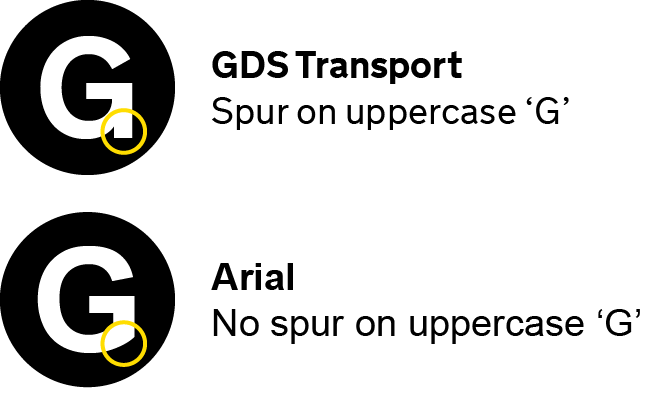
If you're using the GDS Transport font, check it's working by including the following and checking the shape of the 'G' in 'GDS':
<div class="govuk-heading-xl">GDS Transport test</div>If the G has a spur, GDS Transport is working. If there's no spur, it's falling back to Arial.

If you're using the GOV.UK Frontend images, check they're working by including a GvFooter and looking for the
Royal Coat of Arms:
<gv-footer />Help, it's not working!
If you've followed all of the steps above and you're having problems, get in touch for help.
It's working!
Great! Have a look at the components to see how to use GOV.UK Vue.